Home Blog Website Design Services Types and Best Practices of Symmetry in Design
Types and Best Practices of Symmetry in Design
- 02 Feb / 2011
- 3,209 views
In designing, to create something out of the box that displays aesthetic harmony of its elements is a challenge for every designer. If you also belong to the league of professionals who constantly strive to think up of creative ways to make a website design look interesting and enticing, using symmetry makes for a prominent solution. It not only ensures a systematic approach to the layout but also creates a sense of completeness. Scroll below and read through this article to know more about the types and tips of symmetry that can work wonder for your design:
Types of symmetry: Effective use of symmetry in designing can add to the visual stability and interest of viewers. Broadly speaking, there are three types of symmetry that are used: reflection (bilateral) symmetry, rotational (radial) symmetry and translational symmetry.

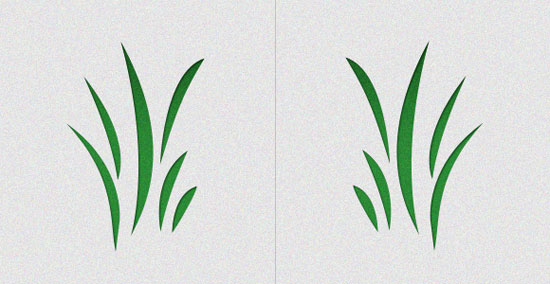
- Reflection symmetry: Also known as bilateral symmetry, this form of design displays a mirror effect that creates another instance of itself. Widely found in the elements of nature, reflection symmetry has its central axis vertically. Banking on the magic of reflection to the maximum, designers use this symmetric effect to add an artistic touch to their work.

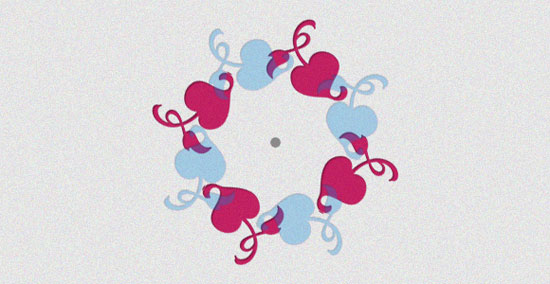
- Rotational Symmetry: True to its name, rotational symmetry displays circular placement of object in a particular direction starting from a fixed point. This symmetry type is also known as radial symmetry and it exhibits a creative portray of speed and action.

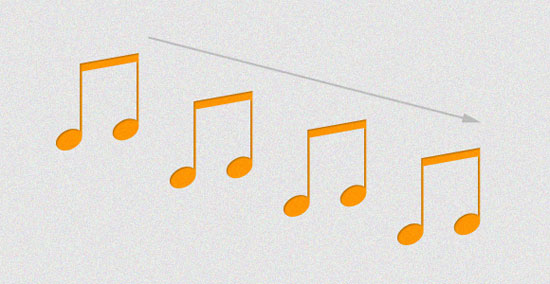
- Translational Symmetry: Most commonly used in website designing, translational symmetry is all about relocating of an object in different positions so that it is in sync to its original orientation. Maintaining a proper sense of proportion makes the most important aspect of translational symmetry.
Best Practices and Tips for Symmetry Design
Designing demands for innovation. Don your best creative cap and try out the following tips and tricks of symmetry design that adds to the flavor of your website:
- Strategic use of symmetry: Symmetry can turn out to be a powerful tool of design, if used strategically. Its ability to create a strong and structural effect makes it a favored choice among designers.
- Translational symmetry for website layout: Modern day designers mostly depend on the benefits of translational symmetry to make a website design look attractive and interesting. Offering enough space for imagination, translational symmetry challenges a designer to indulge in fair play of balance and proportion.
- Rotational symmetry to add dynamism: To display movement and action through a flat and static medium, rotational symmetry is the ultimate solution to try out. Designers can depend on this type to not only add dynamism and motion to a design but also to infer progress.
4 comments
Leave a Reply

-
1000+
Happy
Clients -
25+
Countries
Served -
19+
Years of
Trust









Thanks for sharing your thoughts about meta_keyword. Regards|
Oh my goodness! an incredible article dude.
I really liked your blog article.Really thank you! Will read on…
Dead written content, Really enjoyed looking through.