Home Blog Website Design Services Call To Action Button Design Tips & Samples: Best Design Practices
Call To Action Button Design Tips & Samples: Best Design Practices
- 13 Aug / 2010
- 3,077 views
Wondering what a “Call To Action Button” is? It is a type of button that encourages visitors to click onto it. The most common characteristics of “Call To Action Button” is that it urges visitors to take an action and whenever it is clicked, it redirects the users to a webpage that contains additional information or asks the visitors to furnish some details. But designing an eye-candy call to action button is not an easy task because you need to master the art of seizing the attention of the viewers. Here in this article, we are going to dissect some of its designing elements so that a successful outcome can be ensured:
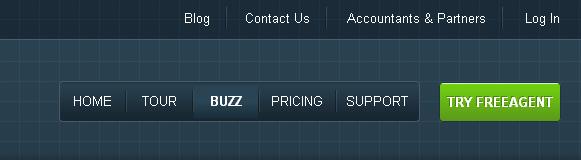
Placement: You need to be a little particular about placement during a website design process. You need to make sure that your call to action button is not getting overshadowed by other graphical elements otherwise, the outcome may be disastrous. It will lose all its edge if it is cramped up and if it is positioned in a proper place. Try to place it at the top of the web page and if it is not possible, try to place in a distinguish area of the design where it can manage the draw the attention of the viewers. Center position is good option but the alignment of the design has to be in line with it for this purpose.

Size: – A Call To Action button should not be too short because in that case, it will run the risk of being ignored by the majority of the visitors. But it should not have a hefty size because it will make the size look ugly. What you need to do is to make an ideal fusion of both of them so that the outcome appears visually pleasing. The size of the button should fit the background and the structure of the website above anything else.

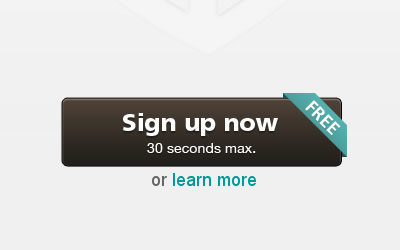
Use of Whitespace: – Whitespace should be used in a webpage sparingly but judiciously otherwise, the website may appear somewhat clumsy and ungainly. Whitespace will help you distinguish a call to action button from other elements of the same webpage.

Contrasting colors: – By using contrasting colors, you will be able to heap importance in your Call To Action Button. Visitors are likely to notice it since it will feature a different color combination. You can make try different color combination for background and foreground or alternatively color contrasts against surrounding elements.

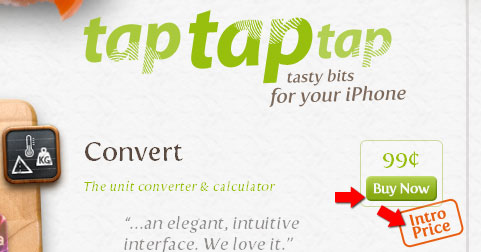
Give It A Sense of Urgency: – Try to give your Call To Action Button a confident look by making it look professional. Use of bold fonts, inspiring words etc can play an instrumental role in giving a button a truly transformational touch.

Convey That The Action is Easy To Perform: – A sizable section of visitors hesitate before clicking on to a call to action button since they are not sure what is going to come next. You can clear their doubts by declaring your true intention in clean and simple words.

1 comment
Leave a Reply

-
1000+
Happy
Clients -
25+
Countries
Served -
19+
Years of
Trust









I admire the useful information and facts you supply within your articles.I enjoying reading your post. You make good points in a concise and pertinent fashion, I will read more of your stuff, many thanks to the author