Home Blog Website Design Services Corporate Website Design Tips, Examples and Best Practices
Corporate Website Design Tips, Examples and Best Practices
- 01 Jan / 2011
- 3,053 views
Corporate website design is definitely a different ball of wax. You cannot fill it out with fancy images, wacky fonts, characters etc. Everything should be perfect in order and you need to make sure that it represents the brand, which means you need to keep your creative impulse in check as far as possible. Corporate website can have creative touches but they should not overshadow its corporate and professional appeal. It is basically all about maintaining a fine balance and nothing else. Now, if you are still finding it hard to get your grip on it, here are some tips that can help you make your life a little bit easy:
Have a Plan: – Before you start working on a website design project, you need to make sure that the ethos or the brand image of your company is clearly and precisely reflected in it. It will help you avoid last minute hurry.
Define Your Message: – Message of your website has to be simple, straightforward yet strong. You can hire a seasoned copywriter for this purpose. Message should be brief, accurate and interesting of course.
Style Guide: – Chalk out a proper style guide or else face the music. It is as simple as that. Don’t badger the designer to death as it will have detrimental impacts on the look and feel of your design. Create a style guide for your website before anything else.
Use Relevant Pictures: – Add only those pictures that are related to your service. However, the designer has full liberty to use other pictures as long as he/she can relate it to your company.
Keep It Fresh: – When your website is done, you should not rest on your laurels. You need to update it regularly, as it will help your website stand the test of time.
Check out these amazing examples of corporate website design:

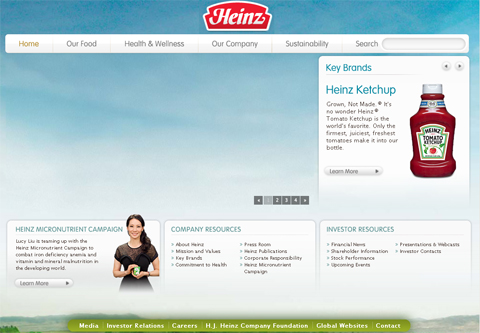
Heinz: – With a light color background, Heinz is adding a new dimension to its online presence. Its navigation is simple and it appeals to all users.

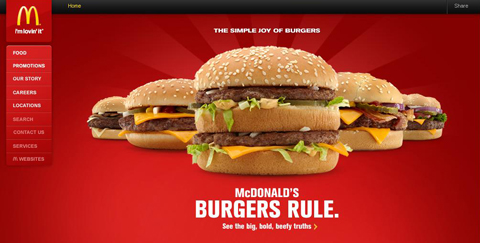
McDonald’s: – McDonald is clearly trying to emphasize and promote its product through its corporate website. It uses the entire screen for promoting its flagship program i.e. Burger. Interestingly, its product does not overshadow the menu and other elements.

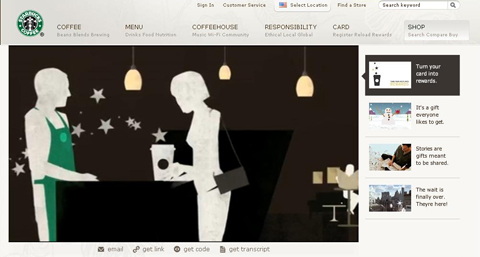
Starbucks: – The strength of the website lies in its use of gentle and sober colors. Navigational hierarchy is given maximum attention. Alternative destination links are there to access information.

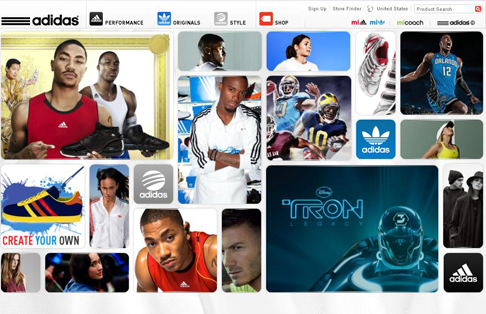
Adidas: – Addidas’ official website looks cool. It is based on grid and surprisingly enough, the rigidity and inflexibility are conspicuously missing here. Dynamic exploration is an added advantage of this website.

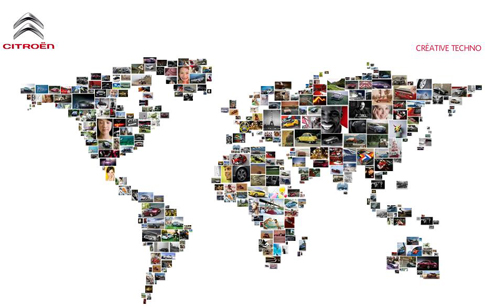
Citroen: – Filling a shape with tiny images is not anything new but still, Citroen has gone a step ahead by adding some novelty to a comparatively old technique. On mouse roll over, the particular image expands. An excellently designed landing page that is powerful enough to keep the visitors engaged for a while.
7 comments
Leave a Reply

-
1000+
Happy
Clients -
25+
Countries
Served -
19+
Years of
Trust









Interesting and useful post. Thanks for the share.
Nice post.
Generally I do not learn article on blogs, but I would like to say that this write-up very compelled me to take a look at and do it! Your writing style has been amazed me. Thanks, very great article.
I have recently started a blog, the info you offer on this web site has helped me greatly.
Wow, that’s what I was looking for, what a material! existing here at this web site, thanks admin of this web site.|
Thanks for sharing.
Well, Explained. Website Responsiveness, Communication, and Budget. Nowadays it is very hard to find such company which has these skills set