Home Blog Website Design Services CSS and HTML Debugging Tools For Website Design and Develop
CSS and HTML Debugging Tools For Website Design and Develop
- 14 Jun / 2010
- 3,036 views
Unless you are armed with latest debugging tools, troubleshooting CSS and HTML can be an ordeal for you. At times, they can be really frustrating and annoying, and if you fail to get rid of these issues, they can have disastrous impacts on your ongoing website design project. As designers are trying to push the boundaries in the website design industry all the time, you need to know how to tackle these issues to ensure a better outcome. Here in this article, we will check out a number of HTML and CSS debugging tools that might come in handy while dealing with pesky web pages:
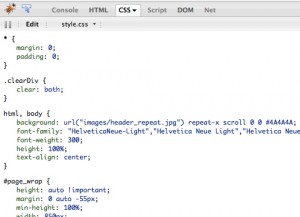
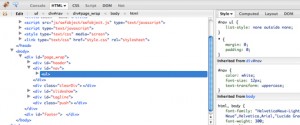
Default Browser Tool: Almost all modern browsers have some tools and applications integrated in them that can prove highly effective to weed out unwanted or junk codes from HTML files. For example, the debugging tool in Safari is strong enough to deal with any kind of complex coding issues. However, you need to activate them first to utilize its capabilities to its fullest extent. First, you need to go to Safari preferences and click on the “Advanced” tab button. Select “Show develop menu in menu bar” from that advance tab and the go to “Show Web Inspector.” When it is done, a menu will appear and there you will find a number of great options that can prove highly effective for debugging and inspecting web pages. Here you will find a number of options such as resource, profile, console, elements etc. Click on any of these options and you will amaze to find how your website is minutely and categorically analyzed there. You can edit, delete or can carry on experiments with these tools precisely.

Firebug: Firebug is one such debugging tools that you cannot ignore. It is great for making some minor tweaks in the CSS file. This application is available for free and it is compatible with Firefox. After installing Firebug, you will be able to check out whether you have committed any mistake while developing your website in HTML or in the CSS. With Firebug, you will be able to edit your CSS file and can rectify those mistakes that are now playing truant with the ongoing designing process.

Xyle Scope: This little debugging tool is highly effective for making minor tweaks in your CSS or HTML file. Though at the initial stage it came with $20 price tag, now it is available for free. Xyle Scope comes with a nice split pane view where you can get a preview of your website after making minor changes with it. Here you will find a number of options to examine your webpage carefully. Some of the highly popular options are page hierarchy, selectors, applied styles, cascade order and many more. All you need to do is to install this nice, little, nifty gadgets and you will sure to explore an all-new vista of opportunity to make your website neat and clean.

In fine, these above-mentioned tools are good enough to validate your HTML and CSS files. By exploiting the advantages of their innumerable features, you can ensure a better online presence.
3 comments
Leave a Reply

-
1000+
Happy
Clients -
25+
Countries
Served -
19+
Years of
Trust









Your mode of explaining all in this paragraph is genuinely pleasant. Thank you!
I really appreciate this post. Thank you again!
It’ѕ very simple to find out аny topic on web aѕ compared to
books, аs I found thіs piece of writing at tһis web site.