Home Blog Website Design Services Mobile Website Testing Tools To Check Mobile Friendliness Of Your Website
Mobile Website Testing Tools To Check Mobile Friendliness Of Your Website
- 22 Nov / 2010
- 3,585 views

Smartphones are everywhere and their plummeting price is encouraging people to have this amazing device in their hands. The rise of the smartphone has a direct impact on the ever-evolving mobile website design and development industry as an increasing number of people are now accessing Internet through it and that means, if you do not lose this huge chunk of traffic, you need to have a prominent presence in this sector. However, ensuring an impressive presence in different mobile devices is not an easy task by any means. But there is no need to get worried about it since there are some cool tools that can ease your problems to a certain extent:

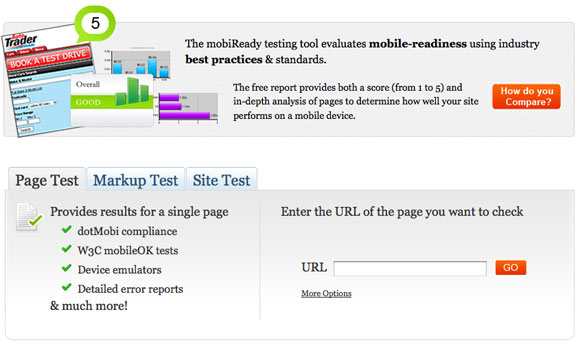
mobiReady (ready.mobi/launch.jsp?locale=en_EN)
Based on the industry’s best practices and standards, mobiReady tool is giving its users a unique opportunity to evaluate whether their websites can be viewed perfectly in different mobile browsers or not. You can check out the score of your website before launching the mobile version of your website.

iBBDemo2 (labs.blackbaud.com/NetCommunity/article?artid=662)
This tool is good at replicating iPad and iPhone web browsing experience. You can test your website against different web apps. It can come in handy if you have to prepare a presentation to demo iOS web apps even when you do not have Mac desktop.

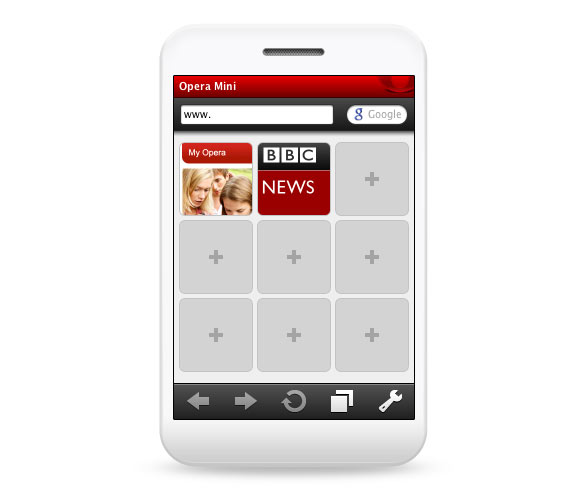
Opera Mini Simulator (opera.com/mobile/demo/)
You can check out how your website is likely to appear in Opera Mini before making it live. It works similar to that of any other mobile devices and thereby giving you an excellent opportunity to modify the look and feel of your mobile website.

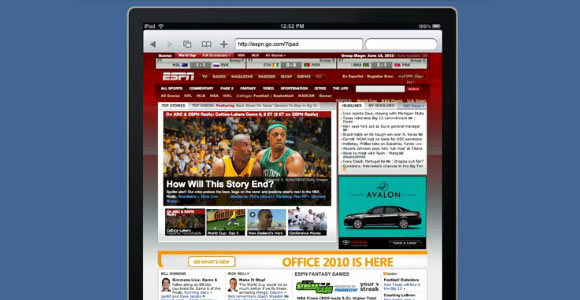
iPadPeek (ipadpeek.com/)
This is another excellent tool that will let you know how you website is going to perform on a mobile phone based on 30 standard mobile web development practices. If you website score less than 3, you need to make some major changes to make it more mobile friendly.

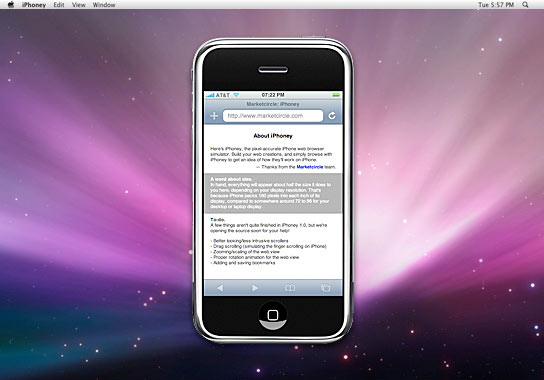
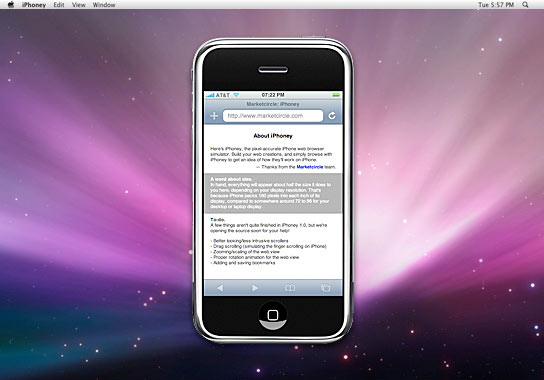
iPhoney (marketcircle.com/iphoney/)
The name of this tool is somewhat misleading since iPhoney has little to do with iPhone simulation rather it is an effective tool that is employed by website designers and developers for creating websites of 480 by 320 pixels. You can treat it like a canvas to have a clear understanding of the visual quality of your designs.

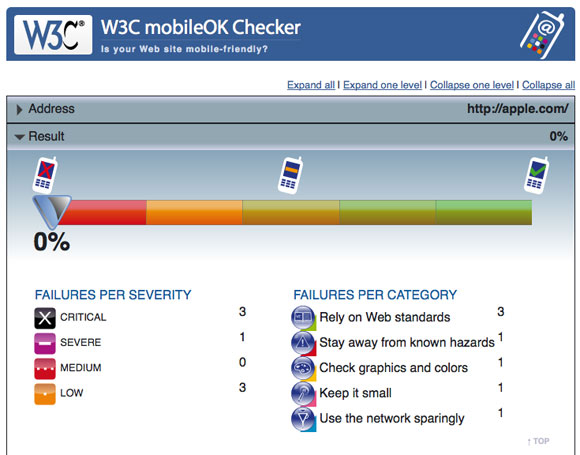
W3C mobileOK Checker (validator.w3.org/mobile/)
This is probably the best tool on web that can help you determine mobile-friendliness of your website. W3C mobileOK Checker performs different tests to ensure mobile-friendliness of a website.
4 comments
Leave a Reply

-
1000+
Happy
Clients -
25+
Countries
Served -
19+
Years of
Trust









Wow, awesome blog layout! How long have you been blogging for? you make blogging look easy. The overall look of your web site is wonderful, as well as the content!|
I seriously love your site. Pleasant colors and theme. Did you develop this site yourself? Please reply back as I’m planning to create my very own site and want to know where you got this from or exactly what the theme is called. Many thanks!
Thank you for your feedback. Our website (www.webguru-india.com) and it’s blog are custom designed by our own designers. If you wish, you may use our website design service. You may email your requirement to enquiry@webguru-india.com
Thanks for the information.