Home Blog Website Design Services Use of Gradient in Web Design: Inspiring Examples
Use of Gradient in Web Design: Inspiring Examples
- 18 Jan / 2011
- 5,777 views
Thinking of ways to spice up your website design so that it stands out from the pack of mediocrity easily? To crush your competitors, why not try out some excellent gradients that challenge your originality as a designer. Don the creative cap and shake up some stunning gradients that not only add seasoning to your website design but also help attract more visitors.
Combine the right colors and shades to give your website a unique look that makes it a visual treat to savor. From cool gradients to bold ones, get spoilt for choice as you bask in the delight of designing like never before. Here we bring for you some examples of website designing where gradient has been used brilliantly:

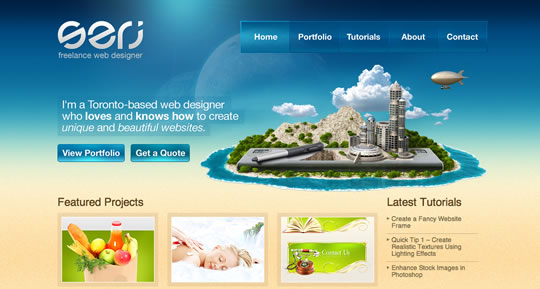
serj.ca: Undoubtedly an enticing piece to admire, this website design is sure to attract visitors spontaneously. The combination of warm colors makes it a delight to bank on. Brilliant play of gradient with shades of blue and yellow provides the website with a radiance that has a brightening feel.

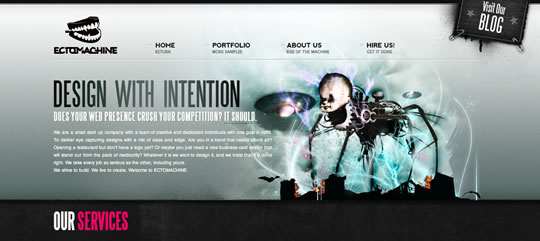
Ectomachine: Nothing beats the classic combination of black and white. An all time favorite among designers, the use of white with light shades of black towards the bottom makes the prime attraction of the website. Added to this, the designer has used some dynamic color effects of blue and white to make it distinctively unique.

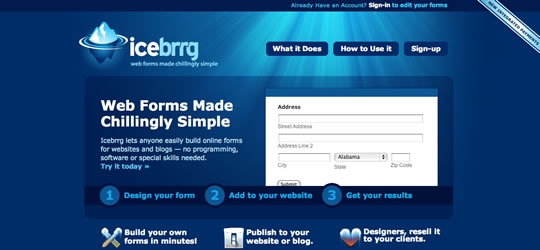
Icebrrg: Watch out for the brilliant use of gradient in this website where blue is used at its brilliant best. The lightening effect at the top of the site illuminates the beauty of the creation. Simple yet elegant, this website design celebrates the beauty of gradient in a sober way.

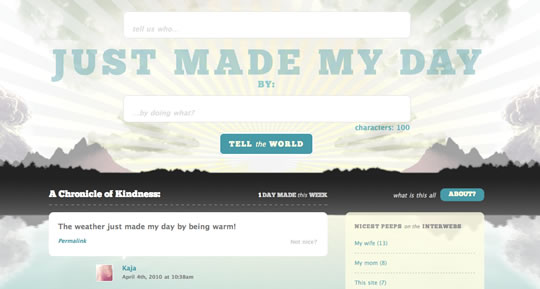
justmademyday.com: This website with its subtle and gracefully creative gradient is sure to make you feel really great. Adding a new dimension in the creative field of website design, Just Made My Day comes with an illuminating background.
5 comments
Leave a Reply

-
1000+
Happy
Clients -
25+
Countries
Served -
19+
Years of
Trust









These are really good. This actually inspired me to make websites using gradients because I usually use plain black or any other color. Thanks for sharing!
This is very interesting, You’re a very professional blogger. I’ve joined your feed and stay up for in the hunt for extra of your great post. Additionally, I’ve shared your web site in my social networks
Excellent article. I certainly love this site.
Continue the good work!
Apρreciate this post.
This is really interesting, You are a very skilled blogger.