Home Blog Digital Marketing Services What is Open Graph Meta Tag – A Detailed Overview
What is Open Graph Meta Tag – A Detailed Overview
- 08 Apr / 2021
- 4,710 views

Imagine this – you have created an informative content on your website and shared it on social media. Now you are waiting to see a hike in traffic, likes, and shares.
We hope it was that easy!
But it’s not!
You have to put some effort into enhancing the appearance of the shared post so that people click on it and share. Otherwise, amidst the pool of millions of content shared on social media, your content may get lost.
Enters Open Graph meta tags to make it easier for you!
OG meta tags are much in the craze these days. Wondering what these are? Read the blog to the end to get a complete overview.
What is Open Graph Meta Tag
OG meta tag is the code snippet that controls the appearance of the URLs on social media. It is a part of Facebook’s OG protocol and is also used by other social media platforms like LinkedIn and Twitter.
With an OG tag, you can control how information travels from a 3rd party site to Facebook when a page is shared. That way, instead of featuring a pixelated image or scrambled snippets, your posts will feature information in an organized manner.
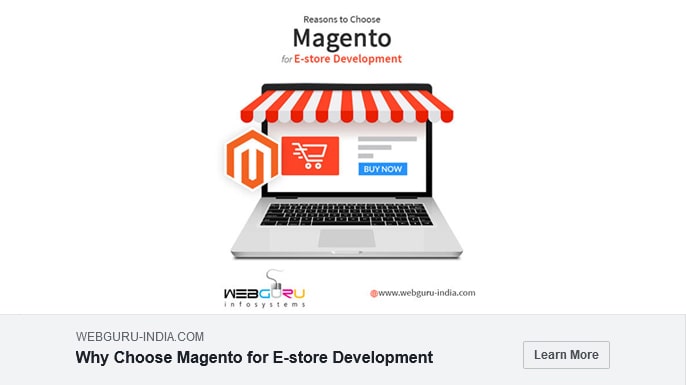
This is how our blog Why Choose Magento for E-store Development looks on Facebook with the OG tag:

Which Open Graph Meta Tags to Use
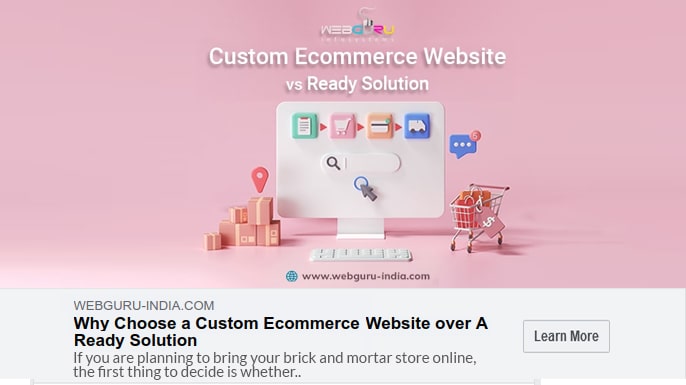
There are as many as 17 OG tags listed by Facebook in their official document. We made it easy for you. You just need 5 tags to inform Facebook of the basics of your page. We will discuss these below with reference to this blog: Why Choose Custom Ecommerce Website over a Ready Solution.
1. og:title
syntax:
<meta property=”og:title” content=”Why Choose a Custom Ecommerce Website over A Ready Solution” />
This is where you define the content’s title. It serves a similar purpose as the meta title tag does for your content on the search engine result page. If Facebook cannot find the og:title tag on a page, it uses the meta title. You have full right to use different titles for meta title and og:title. If you want to give a captivating title to your page exclusively on social media and drive more clicks, you can give a catchy title to it.
Though there is no limit on the character, it’s better to maintain the same limit as you would do in your meta title: within 60 characters. If the title is longer than 100 characters, Facebook will automatically shorten it to 88. Keep the title compelling enough to trigger clicks from the users.
2. og:description
syntax:
<meta property=”og:description” content=”Custom eCommerce website or a ready solution – the blog offers a comparative study between the two. Check it out.
This one is similar to the meta description tag. It describes the gist of your content. Now, unlike the traditional meta description tag, it won’t impact your SEO. Therefore, instead of looking for the right keyword, pay attention to making it catchy so that it attracts people to click on it.
Facebook can display up to 300 characters in this section. However, it’s better to limit the content to 200 characters. A short and crisp description will help people to get an idea at a glance and click on the link to know more.
3. og:image
syntax:
<meta property=”og:image” content=”https://webguru-india.com/blog/wp-content/uploads/2021/03/Why_Choose_a_-Custom_Ecommerce_Website_over_A_Ready_Solution.jpg” />
A picture helps your content to stand out and drive people’s attention. The OG image tag will ensure that a particular thumbnail will be displayed when your page or content is shared.
If you don’t specify an image with og:image, Facebook may feature an ad banner scraped from the page or nothing at all! This will seriously impact the content and people may scroll past it.
Usually, the professionals at any reputed social media marketing agency recommend the resolution for an OG image to be 1200×627 pixels [1.91:1 ratio]. Also, make sure that the image doesn’t exceed the 5MB size limit.
4. og:type
Syntax:
<meta property=”og:type” content=”article” />
This tag describes the type of object you are sharing: image, video or blog post. Here are some examples of content types:
- Website based: website, article, blog
- Place: city, country
- Business: company, restaurant, hotel
- People: actor, politician, author
- Entertainment: movie, game, book, food
And more!
This tag plays an important role. Say, your post is about a movie or a book with a like button. It will determine if the content will come up in a user’s interest section.
5. og:url
Syntax:
<meta property=”og:url” content=”https://webguru-india.com/blog/why-choose-a-custom-ecommerce-website-over-a-ready-solution/” />
This is where you can set the canonical URL for the specific page you are sharing. That way, you define one page where all the likes and shares go to. It’s very useful if you have two or more URLs for the same content.
Remember, the URL you provide is not displayed on the Facebook newsfeed. Only the domain name will be visible.

[ here, give an arrow sign and write – og:title [Why Chose a Custom Ecommerce Website over A Ready Solution], og:image [the image], og:description [if you are planning…use a h…] and og:url [webguru-india.com] ]
Advantages of Open Graph Meta Tags
Why go through the trouble of implementing OG tags? Here are the reasons why the providers of digital marketing services emphasize using OG tags before sharing content on social media:
- Enhance the Appearance of Social Media Posts
The first and foremost reason to use the OG tag is that it helps you to create attractive posts. If the image on the post is blurry or the text is not catchy, users are less likely to interact with the content.
OG tags give you complete control over the way your content is displayed. You can make the title and description as catchy as you want. It helps to organize all the elements of your content and produce a professional appearance. This, in turn, drives conversions.
- Improved Visibility on Facebook Search
OG tag helps Facebook understand what the content is all about. This, in turn, helps to increase your brand visibility through Facebook Search. On the other hand, when people search for something on Facebook, they glance through some results before clicking on a particular result. An OG tag-optimized content is more likely to drive their attention.
Check out the following picture:

When searched for “mobile app development process”, Facebook brings up our article Technical Insights into Mobile App Development Process, which is optimized with OG tag.
Further, if someone shares a link of a post that is optimized with Open Graph meta tags through direct message on Facebook Messenger, WhatsApp or iMessage, the OG tag will help to create a snippet.
- Suitable for Various Platforms
While Facebook brought forth an open graph, it is now employed by other social networking platforms including Twitter, LinkedIn and Pinterest. Therefore, you can create a tag for once and optimize your presence on diverse platforms.
- Optimize Brand Presence on Google Discover
Google Discover is an AI-driven content recommendation tool placed below the Google Search bar in the Chrome app. It recommends news, articles, videos, advertisements, live sports scores, etc. based on user-behaviour. You can find more about Google Discover here.
If you want to optimize your content so as to be found in the Discover feed, the OG tag may play a crucial role. Here’s an interesting fact. Ahrefs team has recently noticed a relation between Open Graph meta tags and Google Discover. They found that a typo existing in the og:title of a post (‘ink Building Case Study’) was featured in Google Discover. However, the typing mistake was not present in the actual title of the article (‘Link Building Case Study’).
How to Check OG Tags
To help you monitor OG tags, Facebook has a dedicated tool called Sharing Debugger. What does it do? We will explain below.
When you type the link you want to check, it returns errors and relevant suggestions for OG tags, if any. You can check and modify the image and description if you want.
Also, it clears the Facebook cache. Why is it important? Suppose you post a link on Facebook and then find out a mistake in the thumbnail. So you go back to make necessary changes in the OG tags and again post it on Facebook.
Chances are that nothing will happen and the thumbnail will remain the same. And the credit goes to the cache. Sharing Debugger completely refreshes the cache on the link after you modify it. So make sure to use it every time you make a modification in the OG tag.
Time to Wrap Up
As of March 2021, OG Tags are used by 54.6% of all websites. That means almost half of the sites are still not using these. Optimizing OG meta tags may take some time but it’s worth doing. The tags will help you to stand out from the crowd, drive more visibility in the Facebook search result, and draw people’s attention & more clicks.
Do you use OG tags before sharing content on social media? If not, start implementing it soon!

Priyanka Agarwal
An expert digital marketer with vast knowledge in SEO, SMO, and the like, Priyanka Agarwal writes about the latest trends in digital marketing.
2 comments
Leave a Reply

-
1000+
Happy
Clients -
25+
Countries
Served -
19+
Years of
Trust








Great information about OG tag, In these days, Its trending topic and more useful for SEO.
Thanks for sharing your post; this is a wonderful and helpful blog.